CODEPREP運営事務局です。
いつもCODEPREPをご利用いただきまして誠にありがとうございます。
当サービスは、2017年2月1日にリニューアルを実施いたします。
リニューアルの経緯
Let’s program, it’s fun! - 毎日10分の成功体験を -
当サービスは2013年8月にリリースし、今年で3年半を迎えました。
当初はソーシャルやゲーミフィケーション要素を取り揃え、ユーザー同士が繋がって楽しい学習体験を提供することを考えておりましたが、
今回のアップデートでより本質的な学習体験を提供できるよう、プログラムを書いて動かしながら学ぶ実践型のプログラミング学習サービスに生まれ変わります。
新しいCODEPREPでは1日10分から始められる、プログラムを書くことでページをめくる穴埋め式ドリル形式の”ブック”を幅広く揃え、 「毎日こつこつプログラムを書く習慣」と「様々なものを動かす体験」を提供し、プログラミング学習の「継続」をサポートしていきます。
それに伴い、いくつかの新機能を提供する代わりに、一部のソーシャル機能、及びゲーミフィケーション機能を廃止いたします。
新機能の紹介
①ブック内ディスカッションボード

ブック内に、そのブック専用のディスカッションボードを設置いたします。
わからなくなったときは、ブック内のディスカッションボードを使って技術的な質問を気軽にすることができます。
また、ブックを解いている間に、そのブックに関わる質問を同時に見ることができ、協力し合うことで皆で楽しくプログラミングを学ぶことができます。
②HINTとTIPS

これまでのCODEPREPではヒントタブの中にすべての関連情報を記載しておりましたが、
よりわかりやすく問題を解き進めていただくために、問題の説明文の構成を以下のように変更いたします。
- HINT: 問題を解くためのヒント、サンプル、または正解
- TIPS: 問題に関わる周辺知識や専門用語に関する補足説明など
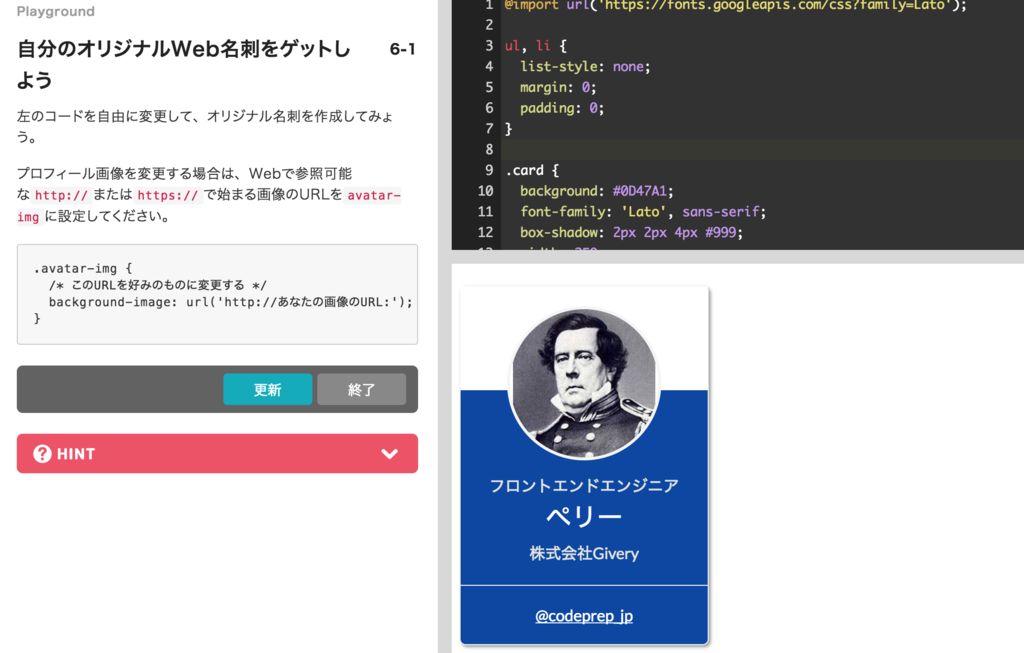
③Playground(プレイグラウンド)機能

これまでの穴埋め(虫食い)形式とは異なる、Playground(プレイグラウンド)機能を提供いたします。
Playgroundでは、プログラムを自由に編集して実行することが出来ます。
これにより、穴埋め問題で解答した内容が実際に身についているのかどうか確かめることが可能です。
(※)Playgroundは、実践編のブックには全て追加されておりますので、是非挑戦してみてください。
廃止される機能
次のゲーミフィケーション機能とソーシャル機能を廃止します。
メンテナンスによるサービスの一時停止について
また、これらの更新に伴いまして一時サービスをメンテナンスさせていただきます。
メンテナンス期間中はCODEPREPをご利用いただけなくなりますので、予めご了承ください。
作業予定日時
- 2017年1月30日(月)未明 から 2月1日 まで
CODEPREP運営チーム一同、引き続きサービスの向上に努めて参ります。
今後ともCODEPREPをどうぞよろしくお願いいたします。