
CODEPREPでプレミアム(有料)プランを開始しました!
お世話になっております。 CODEPREP運営事務局です。 いつもCODEPREPをご利用いただきまして誠にありがとうございます。
CODEPREPは本日 2017年8月1日(火) よりプレミアムプランを提供致しましたのでお知らせいたします。 毎週更新される全てのブックを引き続き購読し続けることができるだけではなく、これまでユーザの皆様よりご要望いただいておりました高度な機能をご利用いただくことが可能になります。
プレミアム会員(有料プラン)の登録方法
こちらのプレミアム会員登録ページから、お申し込みにお進みください。
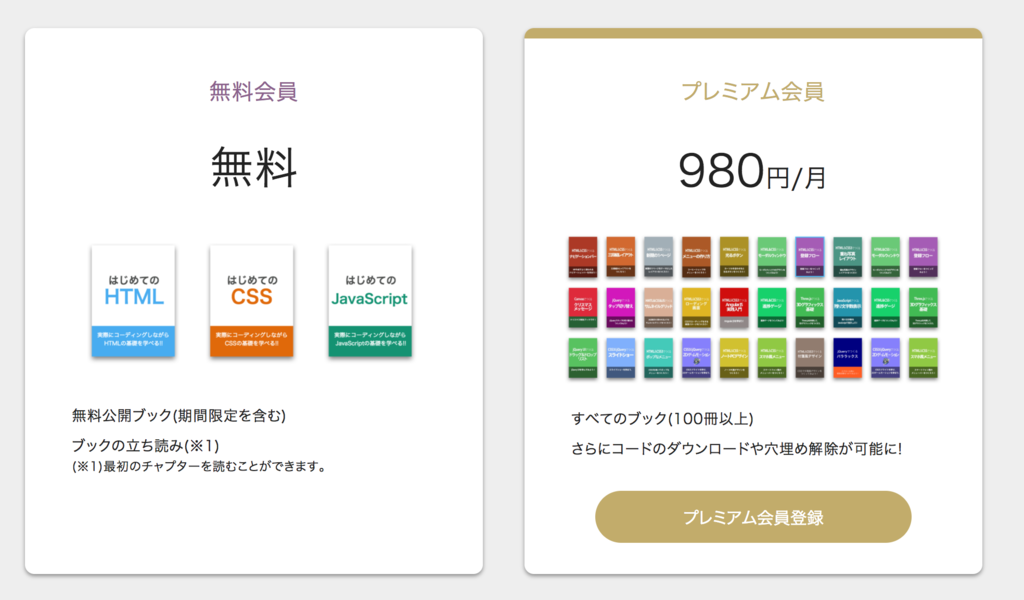
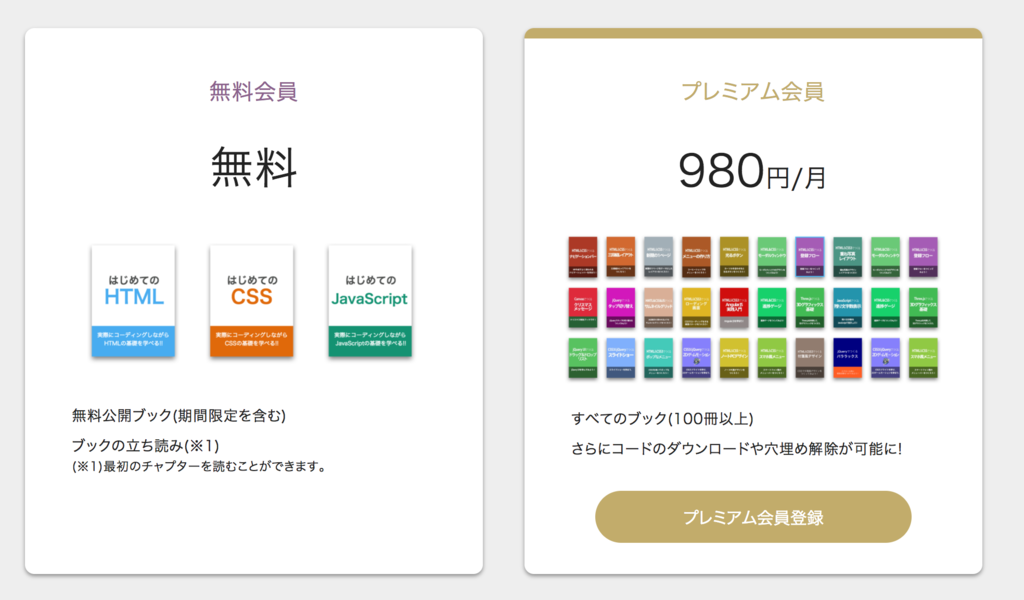
プレミアム会員(有料)プランでできること
1. ブック100冊以上が全て無制限に購読可能(毎週更新)

無料ユーザの皆様は無料ブックの継続購読と、有料ブックの立ち読み(※1)が可能です。
2. より高度な機能を活用することができるようになります
Welcome to the real world!! 本物のエンジニアを目指しましょう。
全てのセクションの穴埋めを解除し、自由に編集
いままで「Playground」と記載のあるブック最後のセクションのみ、自由に編集して試すことができましたが、 全てのセクション内で「穴埋め」を解除して、自由にソースコードを編集して実行することができるようになります。
色々なコードを書いて実行することでより深い理解をすることができます。
オリジナルに作成したソース・コードのダウンロードができるようになります
Playgroundで編集したオリジナルのアプリケーションを、ご自身のPCにダウンロードすることができるようになります。 ダウンロードしたコードを実際にサーバ上に展開すれば、それはもうあなたオリジナルの開発実績に!
※プレミアム会員向けの機能は、ブックリーダーの右上にあるメニューから操作可能です。

料金

CODEPREPのプレミアムプランは、月額980円よりご利用いただけます。
8月中の登録でプレミアムプランが2週間無料で利用できるキャンペーンを実施中!!
これまでにご愛顧いただきましたCODEPREPのユーザの皆様に感謝の意を込めまして、 2017年8月1日(火)〜2017年8月31日(木) の間にプレミアムプランのご登録いただくと、 2週間の間、無料でプレミアムプランをご利用いただくことが可能です。
是非、この機会にプレミアムプランをお試しください!
※1… ブックの立ち読みとは、有料ブックの1チャプタのみを購読することができる機能のことを指します。





